Google的 Chrome实验室收集了很多让人难以置信的基于 Canvas 和 JavaScript 的实验项目,里面的例子都很独特,让人惊叹。我从未想过结合 HTML 和 JavaScript 能实现这么强大的效果。今天,本文与大家分享其中9个很棒的例子,为了有更好的效果,建议在Chrome浏览器中浏览。
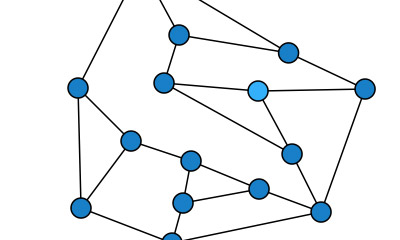
 拖动蓝点,让所有线都不相交,看看你多久能解开? :)
拖动蓝点,让所有线都不相交,看看你多久能解开? :) 一款太空射击游戏,基于游戏库开发。
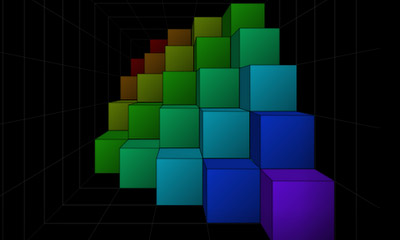
一款太空射击游戏,基于游戏库开发。 模仿经典的益智游戏Blockout(三维俄罗斯方块),移动和旋转方块填补空白,完成一层后会自动消隐。
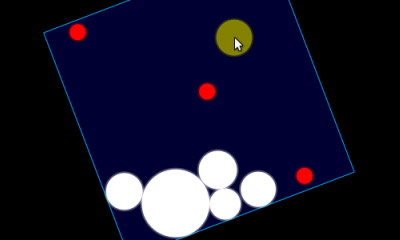
模仿经典的益智游戏Blockout(三维俄罗斯方块),移动和旋转方块填补空白,完成一层后会自动消隐。 一款javascript游戏,点击和控制蓝色的盒子,让黄色的点击不要碰到红色的点。
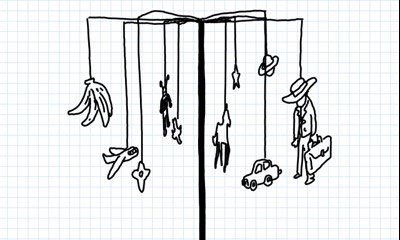
一款javascript游戏,点击和控制蓝色的盒子,让黄色的点击不要碰到红色的点。 一款非常棒的素描工具,可看别人的作品。
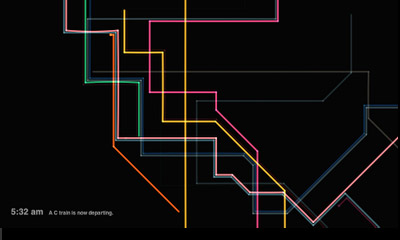
一款非常棒的素描工具,可看别人的作品。 Conductor转换纽约地铁系统为一个互动的弦乐器,使用真实的地铁时刻表来模拟。
Conductor转换纽约地铁系统为一个互动的弦乐器,使用真实的地铁时刻表来模拟。 模仿水族馆,您可以创建丰富多彩,充满活力的运动模式。
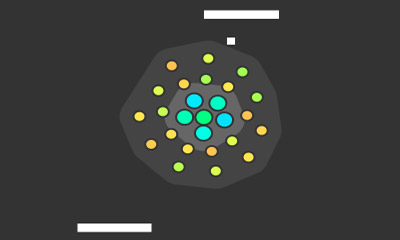
模仿水族馆,您可以创建丰富多彩,充满活力的运动模式。 这是模仿经典的Pong游戏开发的一款基于HTML5技术的游戏。
这是模仿经典的Pong游戏开发的一款基于HTML5技术的游戏。 一款让人惊叹的三维射击游戏。
一款让人惊叹的三维射击游戏。